其實這也不是什麼高深的技術,只是一個簡單的觀念
在設定視窗的名稱時,只要不是相同的名稱就不會重覆開啟
墨讌子 發表在 痞客邦 留言(0) 人氣(139)
依照之前找到的範例來說,用一個列表(有只key值),去另一個列表中找出不存在表a資料
var OrgID = PageList.Select(s => s.OrgId).Distinct();
var DBDelete = DBList.Where(s => !OrgID .Contains(s.OrgId));
墨讌子 發表在 痞客邦 留言(0) 人氣(1,399)

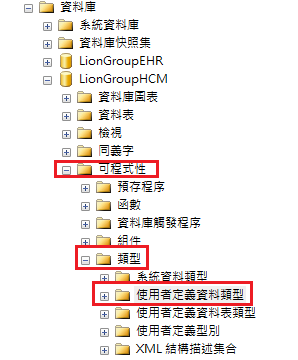
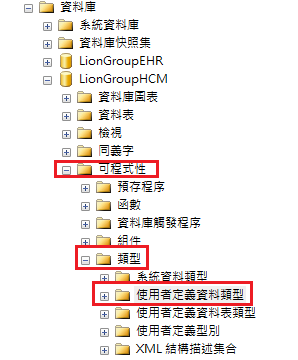
很容易忘記怎麼設定特別記錄下來,設定路徑如下
可用語法新增
CREATE TYPE [dbo].[參數名稱] FROM [char](10) NULL
墨讌子 發表在 痞客邦 留言(0) 人氣(270)
.NET中有String.join的方法可以串接字串
在JQuery中要做到的話,可以用陣列的join
首先宣告一個陣列
var StringJoin = [];
墨讌子 發表在 痞客邦 留言(0) 人氣(187)
今天做一個留言功能,在送出留言的時候,將textarea的值變為空白
所以我在HttpPost中的最後一行,將該欄位設為空值,如下所示
PageModel.留言內容=string.Empty;
結果還是無法正常清空,頁面依然保留當初輸入的值,以前在from時代都會偷偷用textbox藏值,現在竟然成為我的惡夢
墨讌子 發表在 痞客邦 留言(0) 人氣(448)